来啊,来魔改啊,人生重开模拟器一键托管上线
人生无法重来,游戏可以重开!
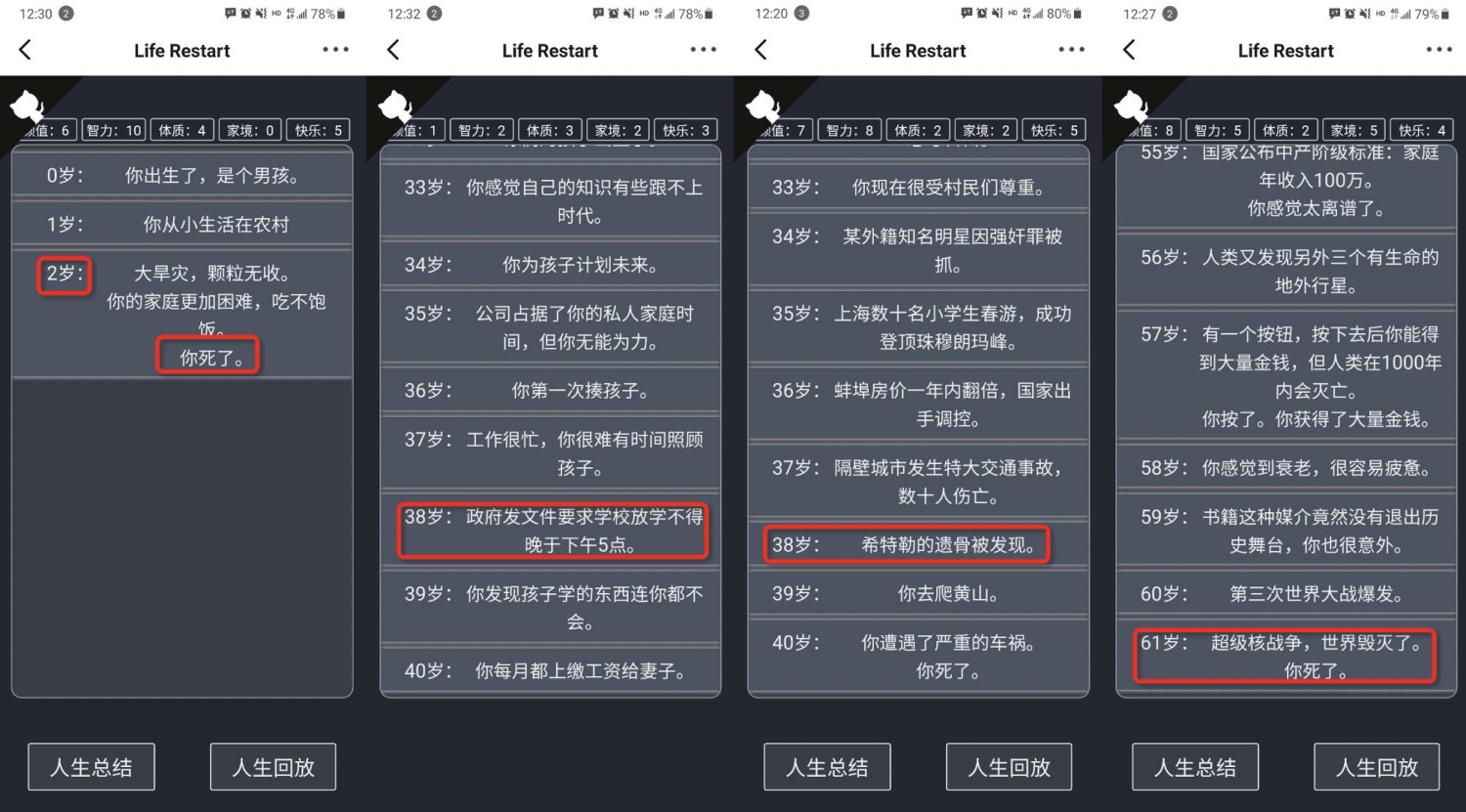
人生重开模拟器莫名其妙就火了,这是款纯文字MUD游戏。玩家开局可以从10个各具特色的天赋里选中3个,并为自己的4项属性(颜值、智力、体质、家境)分配点值就能够重开你的人生。你完全无法预料自己会有怎么样的经历,比如2岁吃不饱饭死了、政府要求5点放学、家庭困难、吃不饱饭、进入监狱、一会有女朋友、一会交一个男朋友等等,这款游戏还有很多非常厉害的隐藏结局!
这个游戏的全貌就是全程点点点,如播放 PPT 一般从诞生到死亡,没有美术、没有音效、甚至没有广告。但它魔性的随机文本词条混搭着平平淡淡的日常,偶尔还会存在奇奇怪怪的展开,让我一心想探索一下人生的边界,反复重开,反复筛选天赋、配置属性,总想体验不一样的人生,一不小心就轮回了几百次。一玩就上瘾,重开了快 300 次人生,也逃不过终究平凡的命运,还是没有体验到开挂的人生。那来啊,来魔改啊,长生不老版、升仙版、音效版,你都可以拥有。
云开发平台将原项目fork到了云开发的仓库了,用户只需要直接fork到自己的仓库以后就可以在云开发平台上进行快速魔改和一键部署,绑定自己的域名就能够让小伙伴们一起来感受你的魔改创意哦。
人生重开模拟器的实现逻辑分析
这个游戏的repo里一共就不超过10个js文件,没有使用任何复杂的库,只是用jQuery和css简单的拼了一个前端而已,唯一复杂一点的地方是游戏逻辑处理。
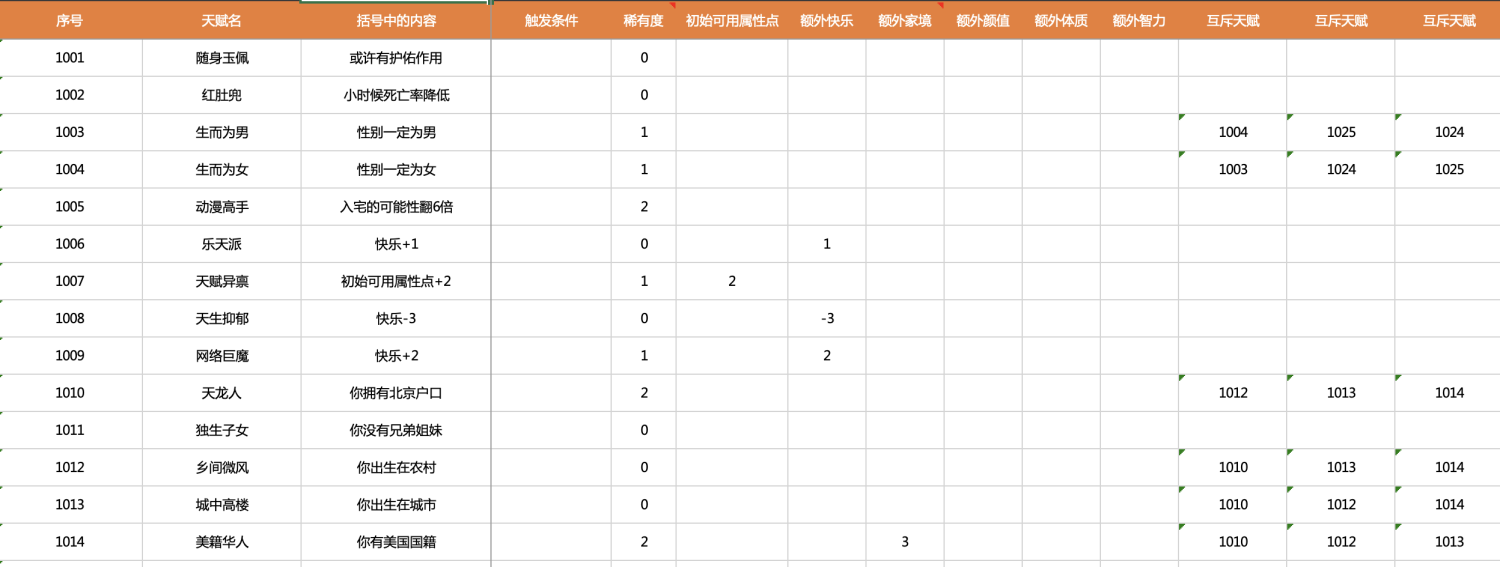
首先,游戏数据,如天赋和事件等,是存放在data目录下:里面有游戏数据相关的xlsx与json文件,如每个年龄可能发生的事件、各个事件发生的条件、天赋等等。作者还写了一个脚本文件utils/xlsxTransform.js用于将xlsx文件转化为json,方便读取。
研究一下这个表格,我们可以发现,人物的基础属性有这么几种:
事件的发生可能会带来颜值、智力、体质、家境的变化。
其次游戏的主要代码都是在src目录下: 你可以先从src/index.js开始理解,这个文件就干了两件事:
然后你可以顺着去读src/app.js的代码,里面就是主要的前端jQuery部分,负责生成视图并绑定函数,基本上大部分前端的逻辑都在这里。 这段代码就是首先手写一个 html 组件indexPage,然后找到一个 id 为restart的按钮,为其绑定一个函数()=>this.switch('talent')。this.switch应该用于切换不同screen的。这里的逻辑就是“点击重开按钮后,切换到天赋选择页面” 。 然后src剩下的三个文件就是游戏逻辑相关: event.js负责随机事件相关逻辑, property.js负责角色属性相关逻辑, talent.js负责天赋相关逻辑, life.js就是人生推进的逻辑。 src/function底下是一些helper function,包括对于事件condition的parsing,人生总结等。 具体教程如下https://developer.aliyun.com/article/790038第一次使用云开发平台?

|
 鲜花 |
 握手 |
 雷人 |
 路过 |
 鸡蛋 |